News and research
Blog
News
Research
Other
Alphanumeric input
27 March 2023
1. Introduction
In some scenarios it is necessary to input alphanumeric characters while using a device without a physical keyboard (e.g. mobile phones, videogame consoles, smart TV) or when using a keyboard is not possible (for example due to a disability). Solutions for these cases have been created in the past:
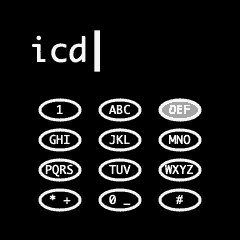
- Feature phones used keypad typing (Fig. A).
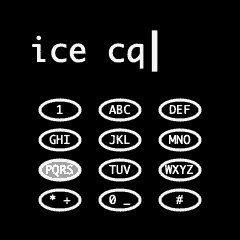
- Smartphones uses touchscreen keyboards (Fig. B).
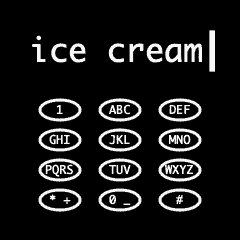
- Videogame consoles and computers uses on-screen virtual keyboards (Fig. C).



In the context of a computer dedicated to videogames, or a videogame console, the most frequent use cases for alphanumeric input are:
- Use-case 1: Search box: input in a game launcher, game shop, or internet browser.
- Use-case 2: Fields: Sign-up forms and/or sign-in with credentials (user and password).
- Use-case 3: Chat: Basic chat communication.
At Input Labs, we developed the Alpakka firmware with the goal of not requiring additional software or drivers, and emulating mouse and keyboard at the lowest level possible (firmware and USB communication).
Following this goal we also want to explore potential input mechanisms for alphanumeric characters, that would work in a videogame controller without additional software not operating system support.
2. Considerations
2.1. Limited number of buttons
The most obvious limitation when not having a physical keyboard is that alternatives do not have as many buttons. A standard layout controller (e.g. Xbox controller) have "only" about 14 buttons and 6 axis.
We could also consider motion (gyro) input, but that would drastically limit the potential application of our research, since we want to develop methods that are compatible with standard controllers, so as much people as possible can benefit from it.
Additionally we also want the solutions to be compatible with one-hand controllers such as the (Kapybara).
- Consideration 1: Limit the number of input axis (ideally 2 or less).
- Consideration 2: Limit the number of input buttons (ideally 8 or less).
2.2 Discoverability
Since gamepads buttons are usually labelled for gamepad usage, they do not have additional labels to help with alphanumeric input. Virtual keyboards circumvent this limitation by showing the characters on-screen, but as discussed above, we want to explore alternatives that do not rely in this kind of operating system integration. Nevertheless, on-screen keyboards also have limitations:
- May be not available on elevated credential dialogs or screens.
- May be not available when playing videogames on exclusive fullscreen.
Therefore we want to avoid these limitations while evaluating alternatives:
- Consideration 3: Minimal OS integration (no on-screen keyboard).
- Consideration 4: Should work on elevated credential dialogs or screens.
- Consideration 5: Should work while executing applications on exclusive fullscreen.
- Consideration 6: Abstractions for discoverability must facilitate learning and mistake recovery.
2.4. Manipulation complexity
The solutions we evaluate must avoid abstractions that are complex to manipulate, so they are as accessible as possible:
- Consideration 7: Avoid using solutions that rely on timing between button presses.
- Consideration 8: Avoid requiring the use multiple of fingers, the less fingers required the better.
- Consideration 9: Avoid requiring very accurate movement in analog controls (thumbstick, gyro).
- Consideration 10: Avoid simultaneous input in which the user is required do perform actions with multiple fingers at once, specially if one or more of the actions involve analog input.
2.5. Typing speed
Even though typing speed should not be a priority goal for the solutions we are looking for, we could argue that solutions that are easy to learn and remember could also result in faster characters-per-minute typing speeds, specially during the learning period.
- Consideration 11: Given similar complexity, methods that allow for faster typing will be considered better.
3. Generic solutions
3.1 Mapping of controls
Since a controller has significantly fewer buttons than a keyboard, we have to find alternative ways to map characters to these limited buttons or analog control surfaces.
- Grouping several characters, for example A, B, C into the a single physical button or selectable, then choosing one of these characters by:
- Pressing the button repeatedly during a fixed amount of time to cycle through the characters, as was one common solution on feature phones (aka writing SMS messages in the 2000s) (fig. A). Although this conflicts with consideration 7.
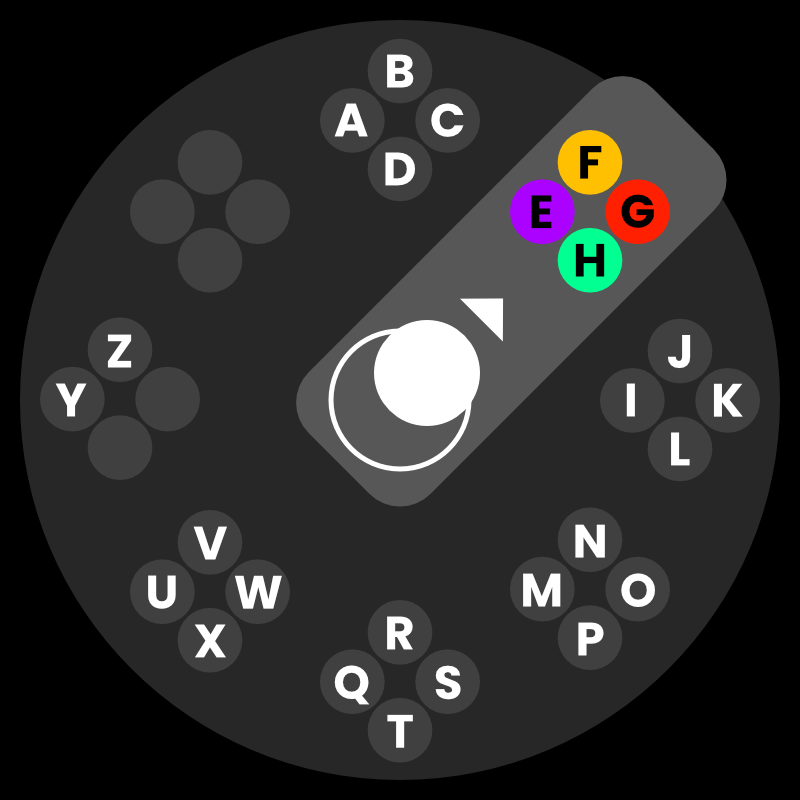
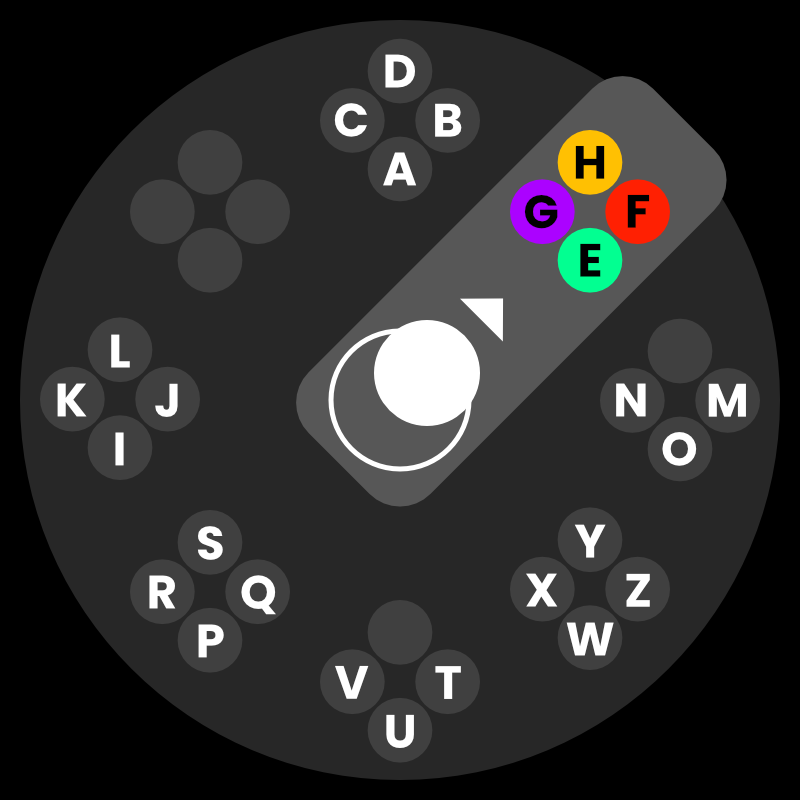
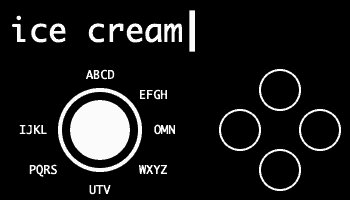
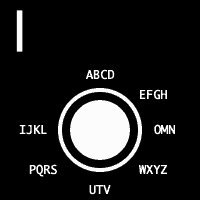
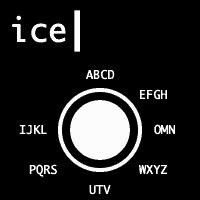
- Using simultaneously a button or control surface to preselect a character group, then using another button or control surface to cycle or select the final character. As for example in the Steam Controller Daisywheel (fig. E).
- Using the analog surfaces to allow input in which each character is clearly distinguishable, as for example character recognition.


3.2. Characters preview and commit
Since we do not want to rely on OS integration ((consideration 3), one of the potential solutions we tried is to apply the concept of character preview and commit that was used in feature phones, in which a single button or action is used for cycling between several characters, and only later the character is "committed" when certain conditions are met (other button is pressed, or after a defined period of time).

This same concept can be used in PC by sending (and deleting) characters on demand. Unfortunately in our tests we found that this solution is not 100% compatible with common PC use-cases, as for example it may be problematic:
- If a searchbox is auto-completing what is written on it, and "auto-committing" characters.
- If searchbox suggestions rendering is making the system to get unresponsive.
- If the input is obscured as in a password field.
- If the UI is expecting a simple key press (binding menu).
4. Specific solutions
We evaluated a total of 10 potential typing methods (7 methods with 3 additional variants), and we created early implementations for many of them.
This is a high-level view of the characteristics:
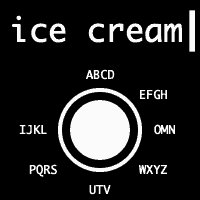
4.1. Daisywheel
- Based on Steam Controller / Steam Input daisywheel method.
- Thumbstick direction pre-selects a group of 4 characters, final selection is made with ABXY buttons.
- Grouping of characters could be exposed in the profiles, so it becomes user customizable.
- Does not require character preview.
- Classic variant:
- Alphabetical grouping, same than the original daisywheel.
- Order of face buttons is X, Y, B, A.
- Tweaked variant:
- Keypad-style character grouping, but adapted for having no center key.
- Order of face buttons is A, B, X, Y.
- O and U are relocated so all vowels are on the A button.
- X and Y are relocated on the X button and Y button.



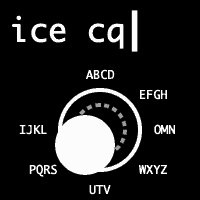
4.2. Character cycling (3 variants)
- Thumbstick direction pre-selects a group of 4 characters.
- The character is committed when the thumbstick goes back to the center.
- Keypad-style character grouping, but adapted for having no center key.
- Variants:
- Variant 1: Thumbstick radius (reaching the border) cycles over these characters using character preview.
- Variant 2: Scroll wheel is used to cycle the characters (cycle next or prev).
- Variant 3: Cycle characters by turning around thumbstick clockwise or anticlockwise, 90° each cycle, similar to an old rotary phone.
- All variants require character preview.
- Note: Variants 1 and 3 are relatively hard to perform due to accurate input required. Conflicting with consideration 9.
- Note: Thumbstick-dialing later evolved into the glyph-stick method.

4.3. Clover keyboard
- ABXY buttons pre-selects a group of 9 characters.
- Then thumbstick is used to select the final character.
- These 9 characters are grouped by segmenting a querty keyboard:
- No character preview is required.
- Note: Very hard to discover and remember mapping. Conflicting with considerations 6 and 9.
- Note: Named as a tribute to Daisywheel (daisy 8 leafs / clover 4 leafs).
| (X) Left section | (A) Mid section | (B) Right section | |
|---|---|---|---|
| Thumbstick top | ↖Q ↑W ↗E | ↖R ↑T ↗Y | ↖U ↑I ↗O |
| Thumbstick mid | ←A -S →D | ←F -G →H | ←J -K →L |
| Thumbstick low | ↙Z ↓X ↘C | ↙V ↓B ↘N | ↙M (P) |
4.4. Keyboard rows
- L4 and R4 buttons pre-selects groups of 10 characters.
- Then Dpad, Select and ABXY buttons are used to select the final character.
- These 10 characters are grouped by segmenting a querty keyboard in rows:
- No character preview is required.
- Too many buttons required to use in single-hand devices, very high manipulation complexity. Conflicting with consideration 8.
- Very hard to discover and remember mapping. Conflicting with consideration 6.
| Dpad | Select | ABXY | |
|---|---|---|---|
| L4 | QWER | TY | UIOP |
| R4 | ASDF | G | HJKL |
| L4+R4 | ZXCV | BNM |
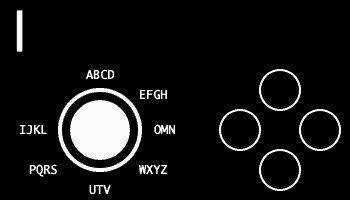
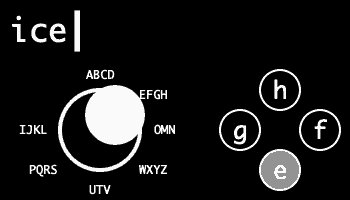
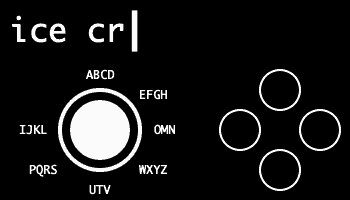
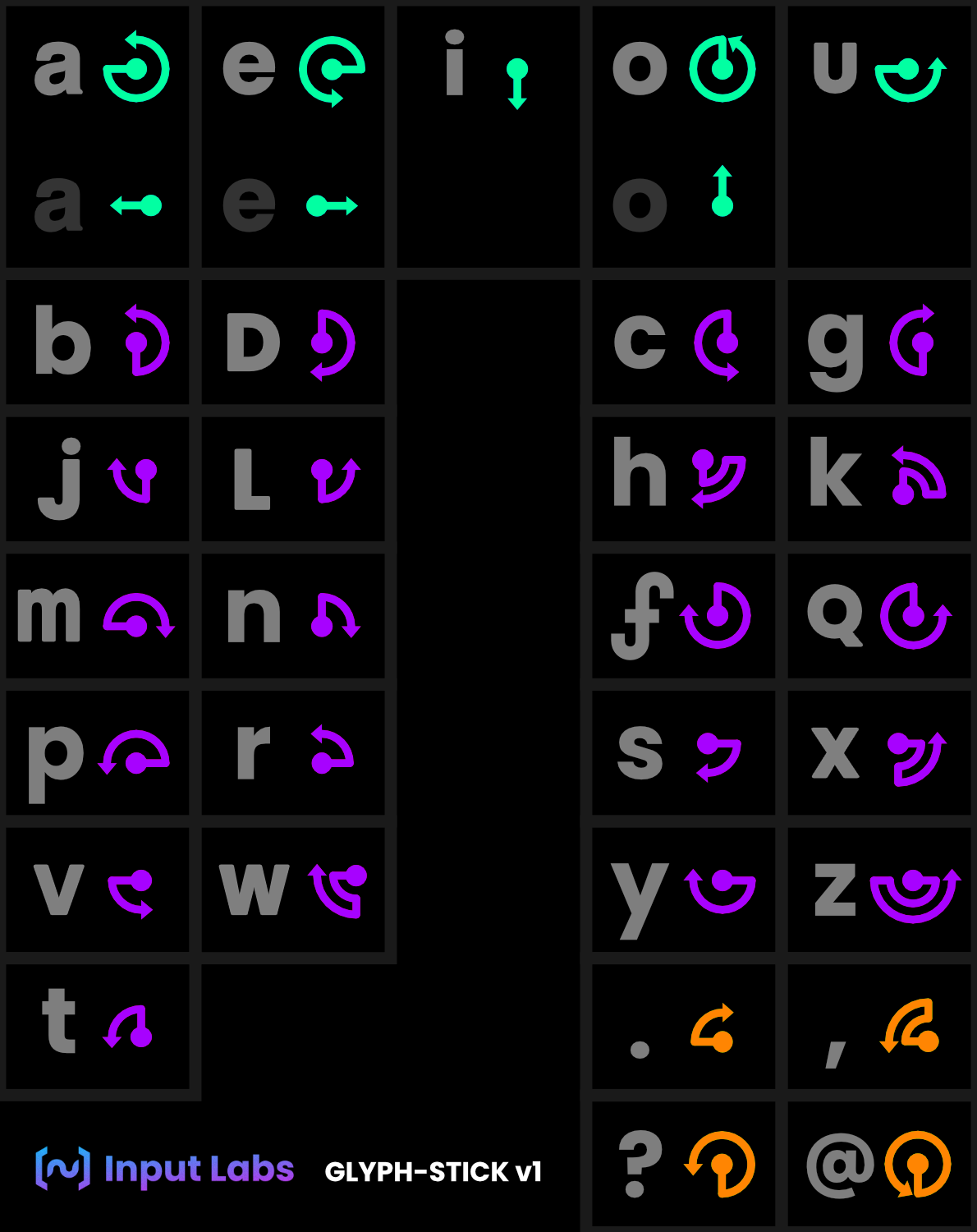
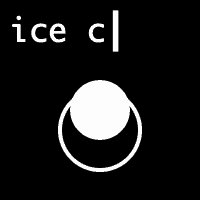
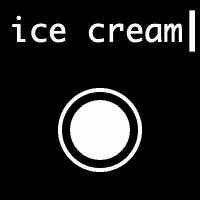
4.5. Glyph-stick
- Thumbstick is used for basic pattern matching (glyphs).
- Glyph is evaluated when returning to center.
- Glyph patterns are designed to resemble the characters they represent, so they are easier to remember. (consideration 6).
- All glyphs start/end from the center into a cardinal direction (left, right, up, down). So do not use diagonals, reducing manipulation complexity (consideration 9).
- Shorter patterns are used for more frequent characters (in english).
- Note: It is usable with a single finger, or even no fingers.
- Note: Glyph shapes could exposed in the profiles, so it becomes user customizable.


4.6. Gyro projected keyboard
- Basically like the Playstation 4 on-screen gyro keyboard, but without the on-screen keyboard.
- L1 button starts projection from the center (G key).
- Gyro moves the virtual cursor within the projection boundaries.
- Releasing L1 commits the character currently on the cursor.
- Character preview is required to know where the virtual pointer is located.
- Note: There is no way to know how close to the next character the virtual cursor is.
- Note: It allows to build muscle memory.
- Note: It requires to be very mentally focused to use effectively. Conflicting with considerations 6 and 9.
| Q | W | E | R | T | Y | U | I | O | P |
| A | S | D | F | G | H | J | K | L | |
| Z | X | C | V | B | N | M |
4.7. Gyro character recognition
- L1 button starts the character recognition process.
- Gyro allows to "draw characters on the air" like if it was a virtual pen.
- Releasing L1 ends the character recognition process and sends the character to the host if there is a match.
- No character preview is required.
- Note: Firmware implementation would be very hard to develop, but not impossible.
- Note: It may require to adapt to user's specific way to write characters.
5. Evaluation (so far)
From all the methods evaluated, we decided to do further testing with 2 of them: Daisywheel and Glyph-stick, as we found these the most promising solutions: being the easier to learn, most accessible, most compatible, and being easier to remember.
| Concept | Alpha tested | Beta tested | Evaluation status | |
|---|---|---|---|---|
| Daisywheel | Yes | Yes | Soon | In progress 🟢 |
| Character cycling | Yes | Yes | Discontinued | |
| Clover keyboard | Yes | Yes | Discontinued | |
| Keyboard rows | Yes | Discontinued | ||
| Glyph-stick | Yes | Yes | Soon | In progress 🟢 |
| Gyro projected keyboard | Yes | Yes | Discontinued | |
| Gyro character recognition | Yes | Delayed indefinitely |
6. Next steps
The plan is to gather feedback, and to do beta testing with our testers. Based on the results, some of these mechanisms may become part of future firmware releases. These will then be iterated and improved accordingly.
Another blog article may provide further details on those tests, iterations and their results, as well as the findings and conclusions.
Thanks a lot for the support!
- M&M <3